スポンサーリンク
この広告は一定期間(1ヶ月以上)更新のないブログに表示されます。
ブログ記事の情報が古い場合がありますのでご注意下さい。
(ブログオーナーが新しい記事を投稿すると非表示になります。)
ブログ記事の情報が古い場合がありますのでご注意下さい。
(ブログオーナーが新しい記事を投稿すると非表示になります。)
Posted by
at
.
-
Jun
15
ネットが遅い
いろいろ忙しくてブログの事を放置してたので、久々の更新。
といっても、このブログを見る人もほぼいないと思いますが(笑)
最近、やたらとネットの速度が遅いので色々調べてみるとでてきました。
ちなみに使用しているのはWin7です。
XP時代はNettuneとかそういうソフトでMTU値をいじったりすることで速度を最適化してましたが、Win7ではあまり関係ない感じだったので特に触ることもなかったのですが、このところの通信速度の遅さにいらついていたので。
なんとなくちょっと前にWindowsUpdateしてから遅くなっている気がしますが、それはさておき、検索してでてきたページの手順でやってみると、早くなりました(笑)
それまではもっさりしていた通信速度が嘘のように改善されました。
やった手順としてはSNPを無効にするというだけで、特にレジストリはいじってません。
最近Windowsでネットが遅くなったと感じる方は試しているといいかもですです。
もし元に戻す場合はコマンドを逆にやればいいです。(多分)
disable → enable
参考ページ
http://arakarika.com/blog/pc/pc-setup/win7-8-snp/
※レジストリをいじる場合は自己責任になります。
PCの不具合が生じても私を含め誰も責任はとりませんので、予めご了承ください。
といっても、このブログを見る人もほぼいないと思いますが(笑)
最近、やたらとネットの速度が遅いので色々調べてみるとでてきました。
ちなみに使用しているのはWin7です。
XP時代はNettuneとかそういうソフトでMTU値をいじったりすることで速度を最適化してましたが、Win7ではあまり関係ない感じだったので特に触ることもなかったのですが、このところの通信速度の遅さにいらついていたので。
なんとなくちょっと前にWindowsUpdateしてから遅くなっている気がしますが、それはさておき、検索してでてきたページの手順でやってみると、早くなりました(笑)
それまではもっさりしていた通信速度が嘘のように改善されました。
やった手順としてはSNPを無効にするというだけで、特にレジストリはいじってません。
最近Windowsでネットが遅くなったと感じる方は試しているといいかもですです。
もし元に戻す場合はコマンドを逆にやればいいです。(多分)
disable → enable
参考ページ
http://arakarika.com/blog/pc/pc-setup/win7-8-snp/
※レジストリをいじる場合は自己責任になります。
PCの不具合が生じても私を含め誰も責任はとりませんので、予めご了承ください。
May
14
【Jimdo Tips】トップに戻る
今日はちょっと便利なTips。っていうかカスタムですね(汗)
Jimdoではデフォルト状態では非表示ですが、設定画面から簡単にトップに戻るボタンを設置することができます。
よくある、画面を下にある程度スクロールしたらひょっと出てくるアレですね。
これをクリックするとスルスルっと画面のトップに戻るっていう便利なボタンです。
やり方はFree版もBusiness、Proも同じなはずで、ログインしてから画面右にあるサイドメニューから、設定をクリックします。
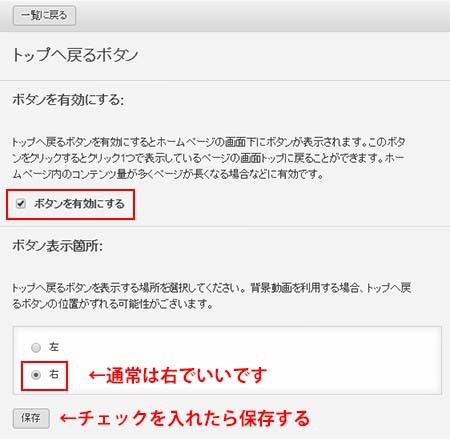
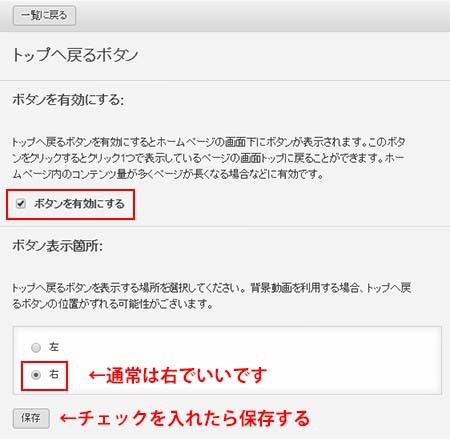
そして出てくるウィンドウからトップへ戻るを選択します。
(画像の赤枠の部分ですね)

次にボタンを有効にするにチェックを入れて、表示させる位置を右か左かで選択しますが、普通は右なのでそのままでいいと思います。両方チェック入れたら保存して閉じます。

保存したらマウスホイールを回して画面を下にスクロールさせてみて下さい。
画面右下にボタンがでてきましたね?これでOKです。
が!!
このボタン、PCでみる分ではあまり気にならないのですが、スマホ等でみると画面の真ん中に寄りすぎで、コンテンツとかぶって押しづらいという残念な部分があります。
なので、今日はその位置を調整します。
まず、ページソースからたどっていくと、ヘッダで読みこまれている、web_newui_oldtemplate.cssの中でこのトップボタンの位置とかが定義されていますが、このCSSはシステムCSSで書き換えることができません。
なので、オーバーライドさせて強制的に位置を調整します。
ちょっと長くなるので省略しますが、上のCSSの中で、.cc-FloatingButtonBarContainer というクラスがボタン位置を指定しているのでこれをちょちょっといじってやります。
もともとのCSSはこういう感じ。
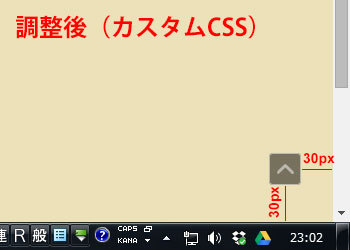
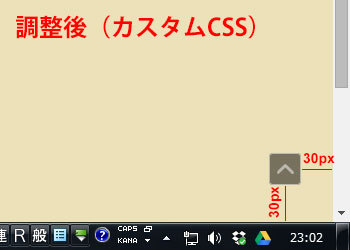
この中のbottom:60px;、right:60px;の部分が、画面下から60px、そして右に60pxの位置に表示するとなっているので、この数値を変更することで位置の調整ができます。
こんな感じですね。
※bottomの数値が大きいほど上に向かって、rightの数値が大きいほど画面真ん中へよります。
さあ、これでOK!と思いますが、あいにくながらシステムCSSの方が優先になり、そのままオーバーライドはできないため、システムCSSよりも優先させる必要がありますので、次の通りに追加をします。
単語の意味通り、!importantをつけることで、ついている方が優先(重要)になるという指定の仕方になります。
これで優先順位が変わり、こちらのCSSが有効になりますので、このCSSを書き込みます。
書き込む場所は、サイドメニューの設定→ヘッダー情報の編集に書き込みます。
※独自レイアウトを使用している場合は、CSSへ追記します。
CSSを書き込んだら保存をして閉じます。変更前と同様に画面をスクロールさせてみます。
どうでしょうか?位置が変わったと思います。


PCでみるとやはりあまり違いが分かりにくいですが、スマホでみるとはっきりわかります。
これですこしはマシになりますね(笑)
Jimdoではデフォルト状態では非表示ですが、設定画面から簡単にトップに戻るボタンを設置することができます。
よくある、画面を下にある程度スクロールしたらひょっと出てくるアレですね。
これをクリックするとスルスルっと画面のトップに戻るっていう便利なボタンです。
やり方はFree版もBusiness、Proも同じなはずで、ログインしてから画面右にあるサイドメニューから、設定をクリックします。
そして出てくるウィンドウからトップへ戻るを選択します。
(画像の赤枠の部分ですね)

次にボタンを有効にするにチェックを入れて、表示させる位置を右か左かで選択しますが、普通は右なのでそのままでいいと思います。両方チェック入れたら保存して閉じます。

保存したらマウスホイールを回して画面を下にスクロールさせてみて下さい。
画面右下にボタンがでてきましたね?これでOKです。
が!!
このボタン、PCでみる分ではあまり気にならないのですが、スマホ等でみると画面の真ん中に寄りすぎで、コンテンツとかぶって押しづらいという残念な部分があります。
なので、今日はその位置を調整します。
まず、ページソースからたどっていくと、ヘッダで読みこまれている、web_newui_oldtemplate.cssの中でこのトップボタンの位置とかが定義されていますが、このCSSはシステムCSSで書き換えることができません。
なので、オーバーライドさせて強制的に位置を調整します。
ちょっと長くなるので省略しますが、上のCSSの中で、.cc-FloatingButtonBarContainer というクラスがボタン位置を指定しているのでこれをちょちょっといじってやります。
もともとのCSSはこういう感じ。
.cc-FloatingButtonBarContainer {
display:block;
position:fixed;
z-index:10100;
bottom:60px;
right:60px;
list-style-type:none;
}
この中のbottom:60px;、right:60px;の部分が、画面下から60px、そして右に60pxの位置に表示するとなっているので、この数値を変更することで位置の調整ができます。
こんな感じですね。
.cc-FloatingButtonBarContainer {
display:block;
position:fixed;
z-index:10100;
bottom:30px; ←下から30pxの位置で
right:30px; ←右に30pxいった位置
list-style-type:none;
}
※bottomの数値が大きいほど上に向かって、rightの数値が大きいほど画面真ん中へよります。
さあ、これでOK!と思いますが、あいにくながらシステムCSSの方が優先になり、そのままオーバーライドはできないため、システムCSSよりも優先させる必要がありますので、次の通りに追加をします。
.cc-FloatingButtonBarContainer {
display:block;
position:fixed;
z-index:10100;
bottom:30px !important; ←両方に!importantを追加。
right:30px !important; ←
list-style-type:none;
}
単語の意味通り、!importantをつけることで、ついている方が優先(重要)になるという指定の仕方になります。
これで優先順位が変わり、こちらのCSSが有効になりますので、このCSSを書き込みます。
書き込む場所は、サイドメニューの設定→ヘッダー情報の編集に書き込みます。
※独自レイアウトを使用している場合は、CSSへ追記します。
CSSを書き込んだら保存をして閉じます。変更前と同様に画面をスクロールさせてみます。
どうでしょうか?位置が変わったと思います。


PCでみるとやはりあまり違いが分かりにくいですが、スマホでみるとはっきりわかります。
これですこしはマシになりますね(笑)
May
11
【Jimdo Tips】画像が出ない
ちょっといろいろ忙しくて適当になってますが(汗)
今回はTipsというか、使っているうちで気付いた事。
Jimdoでページを作っていて画像をはめ込む場合、カラムに直接画像ボタンからアップロードする場合は特に問題ないのですが、ウィジェットでやる場合はちょっと注意が必要です。
通常、ウィジェットで画像を入れる場合はこういう感じなります。
画像ファイルをアップロードする際、画像のファイル名が英数字だけならいいのですが、_ (アンダーバー)が含まれていたりすると、Jimdoシステムのお節介な機能で、勝手にリネームしてアップロードをします。
_(アンダーバー)は自動的に -(ハイフン)に変換されてしまうので、独自レイアウトで画像をアップロードしてタグも書いたのに画像が出ないという時は、ちょっとチェックしてみて下さい。
ちなみに、sample_1.jpgという画像をアップロードした場合、上のタグでは画像は表示されませんので、_(アンダーバー)を -(ハイフン)に置き換えてタグを入れてみて下さい。
些細な事ではあるのですが、画像が出ない、アレ?ってならないようにウィジェットを使うときや、独自レイアウトでデザインするときは頭に入れておくといいですね。
あと、メニューでもAboutというメニュー名にした場合、About-1という風に自動的にリネームされてしまうため、メニューを作る場合も注意が必要です。
今回はTipsというか、使っているうちで気付いた事。
Jimdoでページを作っていて画像をはめ込む場合、カラムに直接画像ボタンからアップロードする場合は特に問題ないのですが、ウィジェットでやる場合はちょっと注意が必要です。
通常、ウィジェットで画像を入れる場合はこういう感じなります。
画像ファイルをアップロードする際、画像のファイル名が英数字だけならいいのですが、_ (アンダーバー)が含まれていたりすると、Jimdoシステムのお節介な機能で、勝手にリネームしてアップロードをします。
_(アンダーバー)は自動的に -(ハイフン)に変換されてしまうので、独自レイアウトで画像をアップロードしてタグも書いたのに画像が出ないという時は、ちょっとチェックしてみて下さい。
ちなみに、sample_1.jpgという画像をアップロードした場合、上のタグでは画像は表示されませんので、_(アンダーバー)を -(ハイフン)に置き換えてタグを入れてみて下さい。
←アンダーバーをハイフンに置き換え
些細な事ではあるのですが、画像が出ない、アレ?ってならないようにウィジェットを使うときや、独自レイアウトでデザインするときは頭に入れておくといいですね。
あと、メニューでもAboutというメニュー名にした場合、About-1という風に自動的にリネームされてしまうため、メニューを作る場合も注意が必要です。
May
07
【Jimdo Tips】ログインを隠す その2
休憩時間にその2を書いて下書き保存したつもりなのに、まさかのミスでせっかく書いた文章が全部消えてしまいました(--;
なので、書き直し。
その1の内容はオフィシャルでも書いてあることなので、ただの転載じゃないのって思いますが、それは伏線でメインはこっちのほうなんですね(笑)
その1ではBusiness,Proでの非表示の仕方でしたが、Freeでの非表示のやり方を書いていきます。
やり方の手順としてはログイン部分を非表示にするためのCSSを追記するのですが、通常、一般的なウェブページではページヘッダ部分で外部CSSを読み込むか、ページ内にCSSを記述して反映させます。
JimdoのFree版では独自デザインを選択してそれでページを作っていればCSSの追記は簡単ですが、テンプレートを使用している場合は恐らくそのやり方はできないので、ヘッダにCSSを追記するという方法で進めていきます。
(※Business,Pro版は使ったことないのでどうなのかわかりません。あくまでもFree版でのやり方なのでそこらへんはご理解ください。)

赤丸部分のログインを非表示にしてみます。
それでは、とりあえず検索ででてくるやり方でやってみます。
CSSをヘッダに追記という作業になるので、まず、管理画面右のサイドメニューから設定(歯車のアイコン)をクリック→ヘッダー情報の編集をクリックします。
そこで出てきたウィンドウに下のCSSを記述して保存します。これはコピペでOKです。
保存ができたらウィンドウを閉じて一旦ログアウトします。
(※ログインしている状態のプレビューではjimdo編集とログアウトは表示される仕様になっているので、ログアウトをしないと確認ができません。)
さあ、どうですか?

ログインの表示がバッチリ消えています。OKですね。
このやり方では#login(ログイン表記)のvisivility(可視状態)をhidden(隠す)という指示になっています。 また、別解としては次の記述の仕方もあります。
この書き方では#footer内にあるspan.loggedoutを隠すという指示にしています。
やってることは同じです。
ページソースをみればわかりますが、フッタのログイン部分はspan.loggedoutで表示しているので、span.loggedoutを隠すという形で表記することでうまくログイン部分を非表示にすることができました。
こういう書き方でもいけます。
と、ここでログイン部分を隠したら編集ができないじゃないか?と思うかもしれませんが、そこは問題ありません。
ホームページのアドレスに、/loginと付け足すことでログイン画面がでてきますので、通常通りログインして編集をすることができます。
例)http://あなたのアカウント.jimdo.com/login ←こういう感じで付け足します。

このアドレスをブックマークしておけばわざわざ付け足す手間も省け、即座に管理画面へのアクセスができますので、そうすることをおすすめします。
じゃあわざわざ非表示にしなくてもいいのでは?と思いますよね?
そこはセキュリティ意識の問題です。
パスワードさえわかれば誰でもアクセスできる状態にしておくことが問題であって、通常は見えないのが当然なのです。Jimdoでもそうですが、WordpressでもXoops、EC-CUBEなど様々なCMSとかでもよっぽど手を加えない限りは管理画面へのアクセスパスは決まっているので、わかる人には簡単にわかってしまいます。
また、セキュリティの統計からみても0000とか1234とか、ものすごく単純なパスワードを設定している人も結構いて、ページ情報から会社設立日や生年月日、屋号とかからもパスワードが推測できる場合もあります。
↑・・って、ここその1でも書いたな、たしか。まあいいや(汗)
裏口を見えるように出しておいたりすると、人間心理でいたずらでログインを試みたりする輩もいますし、そこで運良くログインできた場合はページまるまる改竄される可能性もでてきますので、そういう意味でもログインを非表示にすることは結構大事なことでもあるんですね。
なので、できるならログイン部分を非表示にするのが望ましいと思いますが、まあ、ここはページ運営者の判断次第なので判断はお任せいたします。
そしてなによりもログイン部分を表示させているだけで見栄えが悪くなる(笑)
違和感ありありでせっかく作ったページもグレードダウンしてしまうので・・・そういう観点からも隠す方が賢明なのかなって思ってます。
個人的主観もちょっと強いですが、1発目からセキュリティとデザインを重視したTipsになってしまいました(笑)
ちなみに下のCSSの記述の仕方は私がざっと検索でみた限りでは出てきませんでした。ですので、従来方法への追記という形になります。
お好みでお使いくださいね。
なので、書き直し。
その1の内容はオフィシャルでも書いてあることなので、ただの転載じゃないのって思いますが、それは伏線でメインはこっちのほうなんですね(笑)
その1ではBusiness,Proでの非表示の仕方でしたが、Freeでの非表示のやり方を書いていきます。
やり方の手順としてはログイン部分を非表示にするためのCSSを追記するのですが、通常、一般的なウェブページではページヘッダ部分で外部CSSを読み込むか、ページ内にCSSを記述して反映させます。
JimdoのFree版では独自デザインを選択してそれでページを作っていればCSSの追記は簡単ですが、テンプレートを使用している場合は恐らくそのやり方はできないので、ヘッダにCSSを追記するという方法で進めていきます。
(※Business,Pro版は使ったことないのでどうなのかわかりません。あくまでもFree版でのやり方なのでそこらへんはご理解ください。)

赤丸部分のログインを非表示にしてみます。
それでは、とりあえず検索ででてくるやり方でやってみます。
CSSをヘッダに追記という作業になるので、まず、管理画面右のサイドメニューから設定(歯車のアイコン)をクリック→ヘッダー情報の編集をクリックします。
そこで出てきたウィンドウに下のCSSを記述して保存します。これはコピペでOKです。
保存ができたらウィンドウを閉じて一旦ログアウトします。
(※ログインしている状態のプレビューではjimdo編集とログアウトは表示される仕様になっているので、ログアウトをしないと確認ができません。)
さあ、どうですか?

ログインの表示がバッチリ消えています。OKですね。
このやり方では#login(ログイン表記)のvisivility(可視状態)をhidden(隠す)という指示になっています。 また、別解としては次の記述の仕方もあります。
この書き方では#footer内にあるspan.loggedoutを隠すという指示にしています。
やってることは同じです。
ページソースをみればわかりますが、フッタのログイン部分はspan.loggedoutで表示しているので、span.loggedoutを隠すという形で表記することでうまくログイン部分を非表示にすることができました。
こういう書き方でもいけます。
と、ここでログイン部分を隠したら編集ができないじゃないか?と思うかもしれませんが、そこは問題ありません。
ホームページのアドレスに、/loginと付け足すことでログイン画面がでてきますので、通常通りログインして編集をすることができます。
例)http://あなたのアカウント.jimdo.com/login ←こういう感じで付け足します。

このアドレスをブックマークしておけばわざわざ付け足す手間も省け、即座に管理画面へのアクセスができますので、そうすることをおすすめします。
じゃあわざわざ非表示にしなくてもいいのでは?と思いますよね?
そこはセキュリティ意識の問題です。
パスワードさえわかれば誰でもアクセスできる状態にしておくことが問題であって、通常は見えないのが当然なのです。Jimdoでもそうですが、WordpressでもXoops、EC-CUBEなど様々なCMSとかでもよっぽど手を加えない限りは管理画面へのアクセスパスは決まっているので、わかる人には簡単にわかってしまいます。
また、セキュリティの統計からみても0000とか1234とか、ものすごく単純なパスワードを設定している人も結構いて、ページ情報から会社設立日や生年月日、屋号とかからもパスワードが推測できる場合もあります。
↑・・って、ここその1でも書いたな、たしか。まあいいや(汗)
裏口を見えるように出しておいたりすると、人間心理でいたずらでログインを試みたりする輩もいますし、そこで運良くログインできた場合はページまるまる改竄される可能性もでてきますので、そういう意味でもログインを非表示にすることは結構大事なことでもあるんですね。
なので、できるならログイン部分を非表示にするのが望ましいと思いますが、まあ、ここはページ運営者の判断次第なので判断はお任せいたします。
そしてなによりもログイン部分を表示させているだけで見栄えが悪くなる(笑)
違和感ありありでせっかく作ったページもグレードダウンしてしまうので・・・そういう観点からも隠す方が賢明なのかなって思ってます。
個人的主観もちょっと強いですが、1発目からセキュリティとデザインを重視したTipsになってしまいました(笑)
ちなみに下のCSSの記述の仕方は私がざっと検索でみた限りでは出てきませんでした。ですので、従来方法への追記という形になります。
お好みでお使いくださいね。
May
06
【Jimdo Tips】ログインを隠す その1
ようやくTipsを書いてみます。
しかもいきなり真面目なやつです(笑)
Jimdoを使っている人、Jimdoで作ったページを見た人は気付いてるかと思いますが、Jimdoではトップページのフッター部分にサイトマップとかと一緒にログインという文字が表示されています。
文字通りでこちらをクリックするとログインボックスが表示されて、パスワードを入力することで管理画面にログインすることができます。
このログイン表示はJimdoのデフォルト設定で表示されるようになっており、Business, Proプランでは簡単に非表示にすることができます。
と、最初で書き忘れてますけどJimdoにはFree、Business、Proと3つのプランがあり、Freeプラン、つまり無料版では制限事項も結構あり、この非表示設定もその内の一つとなっていて、Freeでは非表示にすることが出来ないようになっています。
でも、このデフォルト設定ははっきりいうと、まずいです。
何がまずいって、わざわざ裏口を誰にでも見れるようにしているからなんですね。
「鍵があったら勝手に入っていいですよ」と言ってるのと同じです。
それはちょっと危ないですし、セキュリティ面からみてもあり得ないことで、なによりも美しくない。←ここは個人的な主観(笑)。
しかも、Jimdoのログインシステムは便利というか・・・それが裏目でもあるわけで、一般的なログインの仕方と違い、パスワードを入力するだけでログインができてしまいます。
ログインIDをわざわざ入力する手間は省けますが、これはこれでパスワードも推測されやすくなるという危険もはらんでいるわけです。
セキュリティ情報の統計でもわかりますが、1234とか0000とか単純なパスワードを設定している人も結構いるんですよね。
生年月日だったり屋号であったりとページ内情報から推測されやすいパスワードの場合も要注意だったります。
さて、本題の部分ですが、Business、Proプランであれば設定画面から簡単に非表示設定をすることができます。
【Jimdo Tips:ログイン表示を隠す】
設定(管理画面右の歯車のアイコン) → ログインを非表示というアイコンがあるので、それをクリックして、非表示にチェックして保存。これだけでログイン表示を隠すことができます。
※この方法はBusiness、Pro版のみで設定できます。
意外に文章が長くなったので、その2でFree版でのログイン非表示のやり方を書きますね(汗)
しかもいきなり真面目なやつです(笑)
Jimdoを使っている人、Jimdoで作ったページを見た人は気付いてるかと思いますが、Jimdoではトップページのフッター部分にサイトマップとかと一緒にログインという文字が表示されています。
文字通りでこちらをクリックするとログインボックスが表示されて、パスワードを入力することで管理画面にログインすることができます。
このログイン表示はJimdoのデフォルト設定で表示されるようになっており、Business, Proプランでは簡単に非表示にすることができます。
と、最初で書き忘れてますけどJimdoにはFree、Business、Proと3つのプランがあり、Freeプラン、つまり無料版では制限事項も結構あり、この非表示設定もその内の一つとなっていて、Freeでは非表示にすることが出来ないようになっています。
でも、このデフォルト設定ははっきりいうと、まずいです。
何がまずいって、わざわざ裏口を誰にでも見れるようにしているからなんですね。
「鍵があったら勝手に入っていいですよ」と言ってるのと同じです。
それはちょっと危ないですし、セキュリティ面からみてもあり得ないことで、なによりも美しくない。←ここは個人的な主観(笑)。
しかも、Jimdoのログインシステムは便利というか・・・それが裏目でもあるわけで、一般的なログインの仕方と違い、パスワードを入力するだけでログインができてしまいます。
ログインIDをわざわざ入力する手間は省けますが、これはこれでパスワードも推測されやすくなるという危険もはらんでいるわけです。
セキュリティ情報の統計でもわかりますが、1234とか0000とか単純なパスワードを設定している人も結構いるんですよね。
生年月日だったり屋号であったりとページ内情報から推測されやすいパスワードの場合も要注意だったります。
さて、本題の部分ですが、Business、Proプランであれば設定画面から簡単に非表示設定をすることができます。
【Jimdo Tips:ログイン表示を隠す】
設定(管理画面右の歯車のアイコン) → ログインを非表示というアイコンがあるので、それをクリックして、非表示にチェックして保存。これだけでログイン表示を隠すことができます。
※この方法はBusiness、Pro版のみで設定できます。
意外に文章が長くなったので、その2でFree版でのログイン非表示のやり方を書きますね(汗)
May
06
ウィジェットがミソ。
JimdoのTipsの前にJimdoを使いこなすコツというか、大きなポイントの一つはズバリ、「ウィジェット」の使い方だと思います。(あくまでも個人的な主観ですが(汗))
ウィジェットとは、Jimdoのページに独自でhtmlを挿入するパーツですが、これをうまく使いこなすことでページの見栄えや操作性がグッと変わってきます。
勿論、htmlとcssの基礎と理解が必要とはなってきますが、見出しをちょっと変えたいとか、独自でなにかを組み込みたいという時にはとても重宝するパーツとなっています。
独自デザインでページをカスタマイズする場合もウィジェットをうまく使うことでかなり高度な事もできるようになります。
と・・・文章ではわかりにくいので、次回はサンプルでも記載しようかな。
それと
これからJimdoでページを作りたい!Jimdoでページを作ったけれど、リニューアル、カスタマイズしたい!などなど・・・
Jimdoカスタマイズやバナー画像の作成等、ご相談も承ります。
ウィジェットとは、Jimdoのページに独自でhtmlを挿入するパーツですが、これをうまく使いこなすことでページの見栄えや操作性がグッと変わってきます。
勿論、htmlとcssの基礎と理解が必要とはなってきますが、見出しをちょっと変えたいとか、独自でなにかを組み込みたいという時にはとても重宝するパーツとなっています。
独自デザインでページをカスタマイズする場合もウィジェットをうまく使うことでかなり高度な事もできるようになります。
と・・・文章ではわかりにくいので、次回はサンプルでも記載しようかな。
それと
これからJimdoでページを作りたい!Jimdoでページを作ったけれど、リニューアル、カスタマイズしたい!などなど・・・
Jimdoカスタマイズやバナー画像の作成等、ご相談も承ります。
May
05
いまさらながら、Jimdoな話。
ほんと今更な感じですが、jimdoって聞いたことある人もいると思いますが・・・
初心者の方でも無料で簡単にホームページが作れるってサービスです。
高山でもjimdoを使ってページを作ってる企業さんとかもいますね。
ネットを探せば解説サイト等もいろいろありますが、そんなJimdoの個人的感想とかTipsとかそういうのを書こうかなって思います。
初心者でも簡単に~というけど、やっぱりHTMLさっぱりの人にはわかりにくい部分もあるし、カスタマイズもCSSをいじらないとできないので決して簡単ではないのは確かなところ。
あとJimdoシステムの制限等もあり、手を入れられない部分もありますが・・・
それでもまあ柔軟なホームページ作成ツールかなって思います。
Jimdoと比較対象でよく取り上げられる、Wixという同じようなサービスがありますが、こちらはこちらでまたちょっと扱いにくいというか、インターフェースに慣れるまで時間かかり、結構、???と悩む部分も多いのでその辺が大きいのか、Jimdoのほうが浸透率も高い気がします。
他ブログでJimdoはエクセル、Wixはパワーポイントのような感じと書いてますが、そんな感じですね、確かに。
Jimdoはセル(カラム)にパーツをはめ込んでいくのに対し、WixはIllustratorのようなドローソフトでぺたぺたパーツを貼り付けていく感じかな。
と、まあ、ちょっと概要的な出だしですが、これからちょこちょこ書いていきます。
そして両者のオフィシャルはこちらから。(別窓で開きます。)
Jimdo(ジンドゥー)
http://jp.jimdo.com/
Wix(ウィックス)
http://ja.wix.com/
初心者の方でも無料で簡単にホームページが作れるってサービスです。
高山でもjimdoを使ってページを作ってる企業さんとかもいますね。
ネットを探せば解説サイト等もいろいろありますが、そんなJimdoの個人的感想とかTipsとかそういうのを書こうかなって思います。
初心者でも簡単に~というけど、やっぱりHTMLさっぱりの人にはわかりにくい部分もあるし、カスタマイズもCSSをいじらないとできないので決して簡単ではないのは確かなところ。
あとJimdoシステムの制限等もあり、手を入れられない部分もありますが・・・
それでもまあ柔軟なホームページ作成ツールかなって思います。
Jimdoと比較対象でよく取り上げられる、Wixという同じようなサービスがありますが、こちらはこちらでまたちょっと扱いにくいというか、インターフェースに慣れるまで時間かかり、結構、???と悩む部分も多いのでその辺が大きいのか、Jimdoのほうが浸透率も高い気がします。
他ブログでJimdoはエクセル、Wixはパワーポイントのような感じと書いてますが、そんな感じですね、確かに。
Jimdoはセル(カラム)にパーツをはめ込んでいくのに対し、WixはIllustratorのようなドローソフトでぺたぺたパーツを貼り付けていく感じかな。
と、まあ、ちょっと概要的な出だしですが、これからちょこちょこ書いていきます。
そして両者のオフィシャルはこちらから。(別窓で開きます。)
Jimdo(ジンドゥー)
http://jp.jimdo.com/
Wix(ウィックス)
http://ja.wix.com/
タグ :Jimdo
May
04
テンプレ...
既存のテンプレートがイケてないので作ってみました。
ちょいフラットでシンプルに。
細かい所に手がいってないかもしれないから、ちょこちょこ修正してこう。
表示チェックで無駄にリロードしてしまいました(汗)
しかし、GWなのにパッとしない。仕事だからか(笑)
ちょいフラットでシンプルに。
細かい所に手がいってないかもしれないから、ちょこちょこ修正してこう。
表示チェックで無駄にリロードしてしまいました(汗)
しかし、GWなのにパッとしない。仕事だからか(笑)


